Fitur slider ini bisa anda atur fungsinya menjadi seperti widget recent posts. Ada begitu banyak jenis slideshow bertebaran di internet.

Cara Membuat Slideshow Di Blogger Keren Tutorial Blogger
Login ke akun WordPress Anda.

Memasang script slideshow foto di blog. Kita tinggal menyiapkan foto yang sudah diupload dihosting. Karena gambar maupun foto dapat membuat website dan konten menjadi lebih menarik dan tidak membosankan bagi pengunjung. Widget Featured Posts Image Slider ini biasanya dipasang di blog toko online atau galeri foto namun bisa juga dipasang di niche dan jenis blog.
Artikel ini panduan membuat slider disertai efek animasi yang dibuat dengan JQuery dilengkapi posting gambar yang menarik. Cara Membuat Slide Show Foto Di Blogger Blogspot Singkat padat stelah share Cara Membuat Preview Gambar Di Blog langsung aja kangroni menanggapi permintaan sobat fb kangroni yang ingin tahu bagaimana caranya membuat slide show foto di blog. Smart Slider 3 memiliki logo huruf S background warna biru dengan developer dari.
Di demonya Featured Post Image Slider dipasang di sidebar dengan menampilkan posting terbaru. Lalu paste kode script php yang tadi di copy di atas get_header_image Kemudian klik Update File Untuk melihat hasilnya buka website jika ukuran gambar belum sesuai di website. Dengan tampilan slideshow maka penempatan foto didalam postingan blog tidak menggunakan banyak ruang sehingga postingan terlihat lebih rapih.
Tinggal edit ukuran widht dan height gambar di MetaSlider. Slider atau Slideshow adalah salah satu fitur yang sangat umum dan bisa kita temukan di banyak blog atau website. Pada postingan kali ini khusus membahas tentang cara mengambil script slideshow dari.
Cara Membuat Gallery dan Slideshow di WordPress Bagi blogger atau pemilik website dengan jenis situs apapun dengan menambahkan gambar atau foto pada blog atau website nya adalah sangat penting. Cara Membuat Slider yang Elegan dan Simple di Blogspot. Login ke blog Anda.
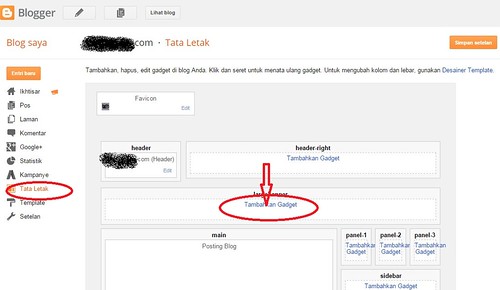
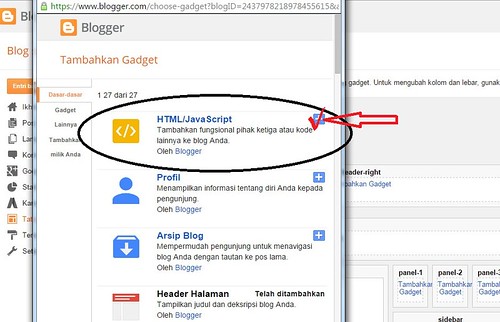
Bahkan cukup dalam satu langkah anda sudah bisa memasang gambar bergerak bergantian slide show keren di blog hanya lewat menu layout atau tata letak di dashbord blogger anda. Cara Membuat Slideshow di Blog Header. Slider atau Carousel di websiteblog sebenarnya tidak diperlukan karena jarang sekali diklik oleh.
Cara untuk membuat slide show ini sangat mudah tidak perlu pintar photoshop atau flash. 3Ada banyak sekali pilihan untuk memasukkan gambar atau image pada slideshow kita bahkan sudah terintegrasi dengan situs jejaring sosial seperti facebook friendster. Cocok buat blog toko online atau galeri foto.
Biasanya hal tersebut dapat diterapkan baik hanya pada homepage atau halaman posting. Memasang script slideshow foto di blog Dalam langkah sebelumnya telah dibahas tentang cara upload image slideshow dan setting album slideshow. Login ke blog Anda.
Berikut cara membuat slider di WordPress dengan cepat. Jika tertarik untuk membuatnya maka ikuti. Sekedar pengetahuan mengenai slide show foto yaitu gambar atau foto yang tampak berubah-ubah secara berurutan dan otomatis pada halaman blog.
Murni Javascript tanpa JQuery dan mudah membuatnya untuk mempercantik halaman website atau Blog. Lalu bagaimana cara membuat atau memasang gambar slide show di blog atau website. Plugin Smart Slider 3 dan Cara Installnya.
Kode script ini sebetulnya saya dapat dari Blog Orang IT dengan sedikit saya modifikasi. Banyak cara untuk menciptakan foto slideshow di postingan blog salah satunya yakni cara yang paling sederhana yang sanggup Anda lakukan berikut ini. Pada kolom pencarian tulis Smart Slider 3.
There are certain point in our life that we encounter failure but it doesnt mean you will lose hope and give up everything but it only means that every failure theres an exchange and that is new beginning. Menghapus script pertama kalau diperhatikan script di atas memuat 2 script sebelum memasang script ini bisa juga dengan memparse kode script terlebih dahulu. Saya suka slideshow ini karena simple tapi cukup menarik.
Demikian mengenai Cara Membuat Header Slideshow pada WordPress semoga bermanfaat. Slider Slideshow Responsive versi ini sangat sederhana dan jenis ini sangat ringan karena ukurannya yang kecil hanya sekitar 2kb sehingga loading halaman berjalan normal. Kemudian pada bagian dashboard WordPress pilih Plugin Add New.
Mungkin setelah memasang script ini anda akan menjumpai tampilan blog anda jadi berantakan hal ini bisa diatasi denga. Memberi slideshow di blog dengan tujuan menambah kindahan template blog promosi atau apapun tujuannya yang pasti memberi nilai plus bagi pemilik blogwebsite itu sendiri itu menurut saya entah menurut anda Kenapa saya suka menambahkan widget slide poto karena blog saya berhubungan dengan multimedia dimana usaha yang kami jalani bergerak di bidang tersebut dimana kami perlu. Dengan tampilan slideshow maka penempatan foto didalam postingan blog tidak memakai banyak ruang sehingga postingan terlihat lebih rapih.
Ada banyak cara diantaranya dengan menggunakan gambar dengan format Flash bisa juga dengan menggunakan script kode HTML Javascript tertentu. Slider ini dibuat dari beberapa baris HTML sederhana dan jika Anda memiliki pengetahuan dasar CSS maka Anda dapat menyesuaikan atau memodifikasi seperti yang Anda inginkan dan memang benar-benar dapat dimodifikasi sehingga terlihat lebih bagus. Banyak cara untuk membuat foto slideshow di postingan blog salah satunya adalah cara yang paling sederhana yang bisa Anda lakukan berikut ini.
Cara Membuat SlideShow Foto Di WordPress Langkah-langkah untuk membuat slide tersebut adalah sebagai berikut. Berikut ini Cara Memasang Featured Post Image Slider Otomatis di Blogger sebagaimana di-share Help Logger. Live Demo yang tampil di halaman depan bisa dilihat di Start LinerYang dipasang di sidebar bisa dilihat di Featured Post Demo Help Logger.

Membuat Video Youtube Pada Blog Menjadi Responsif Di Semua Perangkat Script Terbaru Igniel Youtube Blog Video

Landing Blog1 Cara Memasang Slide Show Photo Di Sidebar Blog Dan Cara Mendapat Link Url Foto Anda

Cara Memasang Script Foto Profil Blogger Digital Poin

Cara Memasang Slide Show Di Blog Dengan Html Joko Blog

Ilham Ari Menambahkan Slide Show Otomatis Di Blog

Cara Memasang Recent Comment Disqus Di Blogger Adityatekno

Cara Membuat Slideshow Dalam Blog Post Dunia Qtoy

Cara Membuat Slider Slideshow Di Blog Danytrikusuma

Landing Blog1 Cara Memasang Slide Show Photo Di Sidebar Blog Dan Cara Mendapat Link Url Foto Anda

Memasang Slide Show Di Gadget Blogger Sakaran

Cara Membuat Gambar Slider Didalam Postingan Blog

Cara Memasang Iklan Adsense Di Tengah Artikel Melalui Layout Periklanan Tata Letak Blog

Cara Memasang Syntax Highlighter Dengan Prism Di Blog Blog Teks B B

Cara Membuat Widget Recent Post Slider Di Blogger Cara Manual

Cara Membuat Slider Gambar Pada Header Blog Artadhitive Daily Art Creator

Memasang Slide Show Di Gadget Blogger Sakaran

Memasang Script Anti Bom Klik Adsense Di Blogger Script Bijak Periklanan
Cara Memasang Featured Post Image Slider Otomatis Di Blogger Romeltea Media

Cara Memasang Codepen Dipostingan Blogger Wordpress Jagoan Kode


