Cara membuat teks berjalan html di notepad Adanya tulisan berjalan di blog mempercantik tampilan. Adapun caranya adalah sebagai berikut.
9 Cara Menjadi Blogger Sukses Dan Profesional 2021
Artikel kali ini membahas tentang bagaimana nantinya judul blog anda akan berjalan pada title bar browser seperti yanga anda lihat pada blog ini.

Cara buat teks judul blog berjalan di. Untuk permulaan Anda boleh memperkenalkan diri siapa Anda kemudian blog akan bercerita tentang apa mengapa membuat blog dan lain sebagainya. Marquee berguna untuk mempercantik tampilan blog sehingga pengunjung bisa lebih suka dengan blog anda. Karena teks yang berjalan cukup menarik perhatian pemilik blog.
Cara membuat tulisan berjalan Marquee di blog memang sangatlah mudah. Sering kali kita melihat running text teks berjalan baik itu di layar bawah postingan blog atau website lainnya yang semata-mata untuk maksud mengarahkan pusat perhatian ke arahnya. Berikut uraian dari langkah-langkah membuat teks outline di Canva di atas secara mendetail.
Saya rasa pasti sudah pernah. Cara Membuat Tulisan Bergerak di Header WordPress. Pada postingan kali ini saya akan share cara membuat teks berjalan di atas header pada blog teks berjalan itu menggunakan script efek marquee ada banyak jenis marquee namun yang kita gunakan saat ini adalah marquee yang berfungsi memberi efek berjalan ke arah kiri dan tidak berhenti saat didekati mouse nah langsung saja silahkan ikuti langkah-langkahnya.
Meski terkesan sepele percayalah suatu hari nanti tulisan sederhana ini akan terasa sangat berharga untuk. Cara Membuat Teks Berjalan di Blog - Pernah tidak sobat melihat tulisan teks yang mondar - mandir di suatu blog. Kalau di WordPress Anda akan menjumpai sebuah tulisan bawaan yang diberi judul Hello World.
Halo sobat kali ini admin akan membagikan Cara Membuat Teks Berjalan di Blog. Pembuatan daftar isi otomatis pun bisa dilakukan melalui Microsoft Word 2010. Dalam artikel ini saya ingin berbagi sedikit mengenai cara menampilkan teks berjalan pada bagian header blog atau pada bagian atas blog kita.
Incoming search terms for the article. Cara membuat tulisan berjalan di OBS Studio Lengkap dengan Gambar HASTAGIDNWEBID - Salah satu fitur unggulan yang ada pada OBS Studio yang sudah banyak dikenal aplikasi open source yang maksudnya bebas tanpa membeli lisensi ini yakni bisa menambahkan tulisan berjalan yang dalam bahasa jawa ne Marquee atau running text. Dalam hal ini Anda bisa memilih warna font sesuai kebutuhan.
Di sini Saya akan menjelaskan secara singkat bagaimana cara membuat tulisan berjalan di blog dengan berbagai variasi. Attribut yang digunakan untuk membuat tulisan berjalan ini menggunakan tag sehingga text tulisan berjalan juga disebut dengan Marquee berbeda dengan membuat link. Cara membuat teks berjalan untuk blog WordPress.
Klik manage - files - pasang kode marquee di sidebar. Dalam dunia blog dikenal dengan nama Marquee. Kenapa tulisan berjalan juga disebut Marquee.
Uniknya anda juga bisa membuat tulisan apa yang ingin di tampilkan pada title bar browser anda. Cara Membuat Tulisan Berjalan di Blog Marquee Lengkap - Seringkali kita melihat pada acara berita yang disiarkan di televisi terdapat potongan informasi yang disampaikan dengan running text atau teks berjalan. Cara membuat tulisan berjalan di blog.
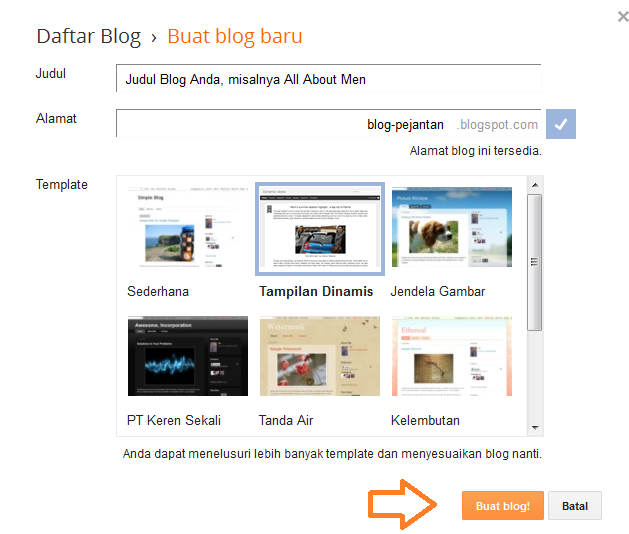
Cara Membuat Teks Outline di Canva Dengan Mudah. Cara Membuat Tulisan Berjalan Di HTML. Selanjutnya silahkan Agan pilih menu Buat.
- Pertama silahkan anda login ke dashboard blog anda. Di dunia HTML teks berjalan lebih dikenal dengan nama marquee dan lingkupnya bukan hanya teks gambar pun bisa dibuat berjalan. Perlu anda ketahui bahwa kode dasar Marquee adalah.
Sehingga Anda bisa langsung menulis teks yang ingin dibuat berjalan. Cara Membuat Daftar Isi Word Mac - Anda dapat melakukannya dengan cara select atau langsung klik 2 kali pada judul atau sub judul. Saat blog pertama Anda jadi sebaiknya hapus posting-an itu dan ganti dengan tulisan pertama Anda.
Riau 24 Syaban 1435 H 22 Juni 2014. Cara membuat text tulisan berjalan dengan kode HTML - Marquee di web atau blog sebetulnya cukup mudah hanya dengan cara menempelkan kode pada dokumen HTML web atau blog. Karena untuk membuat tulisan berjalan itu menggunakan kode Marquee.
Demikian tutorial dasar Visual Basic VB kali ini tentang tata cara pembuatan teks berjalan di judul form moga bermanfaat. Cara membuat tulisan berjalan di HTML menggunakan Marquee Kalian pasti pernah melihat running teks atau teks berjalan di televisi biasanya di bagian bawah televisi atau pada saat berita mulai website dan banyak lainnya. Cara membuat marquee tutorial blog huruf bergerak teks bergerak marque bergerak membuat marque membuat marquee cara membuat marquee text ARTIKEL TEKS cara buat.
Fungsinya sebenarnya hanyalah sebagai hiasan di blog hampir sama dengan headline news baca. - Kemudian pilih menu tema. Jika tertarik sahabat juga bisa baca artikel saya membuat program menghitung umur dengan visual basic.
Memasang headline news di blog cuma yang ini lebih mudah ngaturnya terutama dalam mengatur gerakan prilaku teks yang di inginkan. Jika anda tertarik untuk menerapkannya pada blog andamaka ikuti langkah-langkah berikut ini. Tampilan teks berjalan di judul form setelah melakukan terapi-terapi diatas.
Dengan alasan inilah banyak blog atau website yang menaruh tulisan di blognya baik itu di homepage ataupun di postingan. Pada langkah pertama ini silahkan buka situs canva dan masuk dengan akun dan password Agan. Untuk semua pengguna blog WordPress sangat ingin membuat teks yang bisa bergerak dari kanan ke kiri atau sebaliknya namun sayang sekali hanya sedikit blog WordPress yang menggunakan teks berjalan.
Ketikkan Tekstulisan yang ingin dibuat outline.

Cara Membuat Blog Gratis Di Blogger Com Dailysocial

Cara Mengganti Next Prev Dengan Judul Postingan Blog Posting Gerak

15 Cara Desain Blog Agar Tampil Keren Dan Menarik

Cara Membuat Email Dengan Domain Sendiri Gratis Blog

Cara Buat Blog Gratis Dengan Mudah Panduan Terlengkap

Cara Membuat Widget Fan Box Twitter Di Blog Tips Tips Terbaru Periklanan Fans Blog

Membuat 2 Kolom Dan Garis Tengah Untuk Teks Latin Dan Arab Di Word Tutorial89 Tutorial Microsoft Word Di Tutorial Video Kali Ini Kit Belajar Teks Microsoft

Cara Membuat Tulisan Berjalan Di Blog Blog Tulisan

Cara Desain Blog Agar Keren Dan Menarik Tulisan Wortel

Cara Membuat Menu Tab View Di Blog Tanpa Edit Html Romantis Surat Ayah
Code Html Tutorial Cara Membuat Tulisan Text Berwarna Berjalan Running Di Blog Menggunakan Code Marquee Coding Ismynr Cara Dan Contoh Pemrograman

15 Cara Desain Blog Agar Tampil Keren Dan Menarik

Cara Membuat Syntax Highlighter Di Blog Stabilo Blog

10 Cara Mempromosikan Blog Untuk Meningkatkan Pengunjung

Cara Mengkategorikan Postingan Berdasarkan Label Di Blogspot Langit Amaravati

Membuat Tulisan Bergerak Mengikuti Mouse Tulisan Gerak Pengikut

Cara Membuat Intro Video Opening Dengan Powerpoint Presentasi Youtube Video

Cara Buat Desain Logo Dengan Powerpoint Desain Logo Desain Desain Grafis

Cara Membuat Kop Surat Sekaligus Header Dan Footer Pada Ms Word Header Kop Surat Surat
