Bar navigasi dengan menu menu dropdown plus tombol kotak pencarian berbentuk kaca pembesar di ujung kanan bar navigasi. Contoh diatas adalah basic dropdown belum diimplementasikan dalam sebuah menu navigasi.

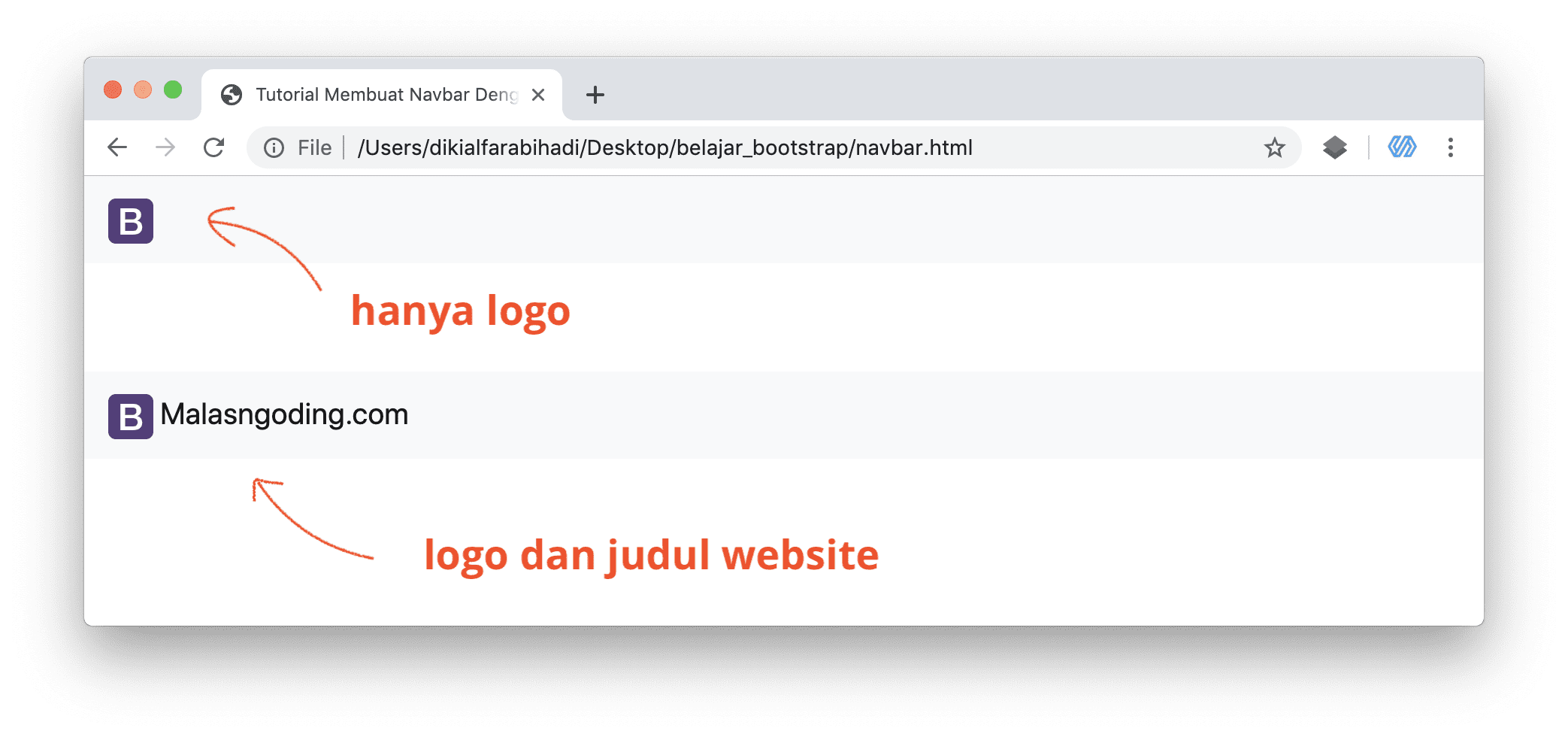
Tutorial Bootstrap 4 27 Navbar Bootstrap 4 Malas Ngoding
Halo sahabat blogger Indonesia Lama tak jumpa.

Cara membuat menu navigasi horisontal 18. Sebelum masuk kepada cara pembuatannya coba perhatikan Navbar berikut adalah beberapa bundel kode yang terdiri dari HTML-CSS-Javascript jadi bukan gambar yakalau tidak. Biasa juga disebut dengan menu utama atau navigasi utama. Kode dari contoh diatas adalah berikut.
Navigasi menu pada blospot biasanya berupa link list vertikal kebawah dan tidak berupa menu horizontal. Bercanda kok kali ini saya akan berbagi. Menu ul li float.
Di artikel ini pasti Artikel yang sangat kamu cari-cari yah. Lihat contohnya diatas ini. Contoh horizontal navigation bar.
Cara Menambahkan Icon di Bootstrap selanjutnya kita akan belajar cara membuat menu navigasi di Bootstrap. Menu width. Namun anda tidak perlu berkecil hati karena kita masih bisa membuat menu di blogpsot secara.
Cara membuat menu navigasi slide horizontal di blogspot. Cara membuat menu navigasi di blog 29 Juli 2013 7 Mei 2017 unmetered Menu Accordion adalah berupa susunan menu yang di susun secara vertikal tentulah berbeda sekali dengan menu horisontal baca. Cara membuat menu navigasi mobile friendly horisontal scrollable responsive pada blogger Menilik kepada ukuran layar yang terbatas seperti layar ponsel atau smartphone ada dua cara yang dapat kita lakukan agar menu navigasi pada hape tetap terlihat horisontal daripada dropdown atau.
Bar navigasi dengan menu menu dropdown plus tombol kotak pencarian berbentuk kaca pembesar di ujung kanan bar navigasi. Cara mempercepat loading blog yang biasa sobat jumpai mungkin ini adalah salah satu solusi menyembunyikan widget yang terlalu banyak di halaman blog sobatcara membuat menu horizontal diTranslate this pagehttpswebunmeteredidcara-membuat-menu-horizontal-di-blogspo cara membuat menu horizontal di blogspot 29 Juli 2013 7 Mei 2017 unmetered Cara Memasang Menu Accordion di Blog Menu Accordion Cara Memasang Membuat atau Membikin Menu Accordion di Blogspot ini adalah re-post dari posting lawas saya yang berjudul cara membuat menu accordion blogger yang nggak masuk ke hatinya om gugelIncluding results for cara membuat menu navigasi horizontal 18Do you want results only for cara membuat menu navigasi horisontal 18Some results have been removedPagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Yakni cara membuat menu navigasi atau navbar blogger yang lebih lengkap.
Sebelum masuk kepada cara pembuatannya coba perhatikan Navbar berikut adalah beberapa bundel kode yang terdiri dari HTML-CSS-Javascript jadi bukan gambar yakalau tidakEstimated Reading Time. Horizontal Navigasi Bar. Sekarang kita akan membuat setiap item menu navigasi yang terletak di dalam tag li tersusun secara horizontal bukan vertikal.
Masih di sumber yang sama berikut ini cara mebuat menu navigasi top nav ataupun header menu di Blogger. Menggunakaninline atau mengambangdaftar item. Ketika anda membuat blog di blogspot anda tidak akan menemukan fitur menu navigasi seperti blog pada umumnya.
Pada tutorial sebelumnya kita sudah mempelajari Tutorial Belajar Boostrap Bagian 18. Tutorial membuat menu horizontal dengan CSS. Cara Membuat Menu Horizontal Navigasi Anda ingin membuatnya.
Jadi fungsi utama dari menu navigasi adalah petunjuk berupa teks link supaya pengunjung dapat menuju halaman-halaman lain yang direkomendasikan. Menu ul list-style-type. Kalau kamu sampai ke sini berarti lagi nyari Tutorial Cara Membuat Menu Navigasi Vertikal Dropdown dengan Fungsi Onclick ShowHide yaah.
Di artikel ini pasti Artikel yang sangat kamu cari-cari yah. Bootstrap menyediakan cara yang mudah dan cepat untuk membuat komponen navigasi dasar seperti tab dan pil yang sangat fleksibel dan elegan. Pada kesempatan baik ini kami akan memberikan sebuah tutorial tentang bagaimana cara membuat menu dropdown CSS sederhana membuat suatu tampilan menu navigasi vertikal ataupun horisontal yang penuh dengan style tanpa menggunakan JavaScript jQuery cukup dengan HTML dan CSS.
Perhatian Sebelum Membuat Menu Navigasi Horizontal. Contoh verical navigation bar. Cuma entah kenapa pengen aja nambahin bendahara tutorial di blog gw ini dan gw mau coba jelasin sejelas2nya step by step ngebuat menu horizontal dengan CSS.
Cara membuat menu navigasi. Cara mempercepat loading blog yang biasa sobat jumpai mungkin ini adalah salah satu solusi menyembunyikan widget yang terlalu banyak di halaman blog sobat. Silahkan login ke blogger dengan ID anda Klik Tata Letak.
Untuk membuat menu navigasi anda bisa menggunakan tag lalu menambahkan class navbar didalam tag tersebut selain itu anda juga bisa menambahkan class expand-xl expand-lg expand-md expand-sm Class ini digunakan untuk mengatur menu navigasi agar tampil secara vertical ketika diakses dengan ukuran layar tertentu untuk. Cara membuat menu horizontal di blogspot 29 Juli 2013 7 Mei 2017 unmetered Cara Memasang Menu Accordion di Blog Menu Accordion Cara Memasang Membuat atau Membikin Menu Accordion di Blogspot ini adalah re-post dari posting lawas saya yang berjudul cara membuat menu accordion blogger yang nggak masuk ke hatinya om gugel. Bercanda kok kali ini saya akan berbagi Estimated Reading Time.
Navigasi itu kalau bagi pelaut artinya petunjuk. Yakni cara membuat menu navigasi atau navbar blogger yang lebih lengkap. Kode dari contoh diatas adalah berikut.
50 secscara membuat menu navigasi di blog SEOTranslate this pagehttpswebunmeteredidcara-membuat-menu-navigasi-di-blog cara membuat menu navigasi di blog 29 Juli 2013 7 Mei 2017 unmetered Menu Accordion adalah berupa susunan menu yang di susun secara vertikal tentulah berbeda sekali dengan menu horisontal baca. Beri tanda contreng pada Expand Template Widget Cari kode Copy paste kode berikut persis di atas kode navbar. Untuk membuat menu pada bagian ini sebaiknya memahami terlebih dahulu tentang Struktur dasar HTML dan cara membuat template cara menyimpan dan cara membuka file HTML yang sudah di bahas pada pembahasan Bagaimana Cara Membuat Template HTML.
BINTARO Ga penting sih sebenernya gw mau nulis tutorial ini secara banyak banget tutorial untuk ngebuat menu horizontal dengan CSS. Caranya dapat dilakukan dengan menerapkan CSS floatleft pada tag li. Klik Edit HTML.
Halo sahabat blogger Indonesia Lama tak jumpa. 2 minsCara Buat Menu Navigasi dengan CSSTranslate this pagehttpspuntadewamyidcssdropdown Contoh diatas adalah basic dropdown belum diimplementasikan dalam sebuah menu navigasi. Daftar Produk inline.
Salah satu cara untuk membangun sebuah bar navigasi horisontal adalah untuk menentukan elemen sebagai inline di samping standard kode di atas. Home Panduan Template Cara Membuat Menu Navigasi Horizontal dan Dropdown dengan HTML dan CSS Saturday August 6 2016 Cara Membuat Menu Navigasi Horizontal dan Dropdown dengan HTML dan CSS. Contoh menu dropdown sederhana dapat Anda lihat pada menu navigasi website ini terdiri dari satu submenu saja namun dalam tutorialnya Anda dapat menambahkan.
Kalau kamu sampai ke sini berarti lagi nyari Tutorial Cara Membuat Menu Navigasi Vertikal Dropdown dengan Fungsi Onclick ShowHide yaah. Menu Horizontal Navigasi Apa itu. Ada dua cara untuk membuat sebuah bar navigasi horizontal.

Tutorial Belajar Bootstrap 4 Part 18 Membuat Menu Navigasi Dengan Bootstrap Warung Belajar

Membuat Menu Navigasi Horisontal Dan Vertikal Pada Html

Cara Cepat Diterima Googel Adsense Selama 7 Hari Periklanan Google Blog

Membuat Menu Navigation Bar Fixed Pada Posisi Atas Webhozz Blog

Cara Membuat Menu Navigasi Di Bawah Blog Keren Bottom Navigasi

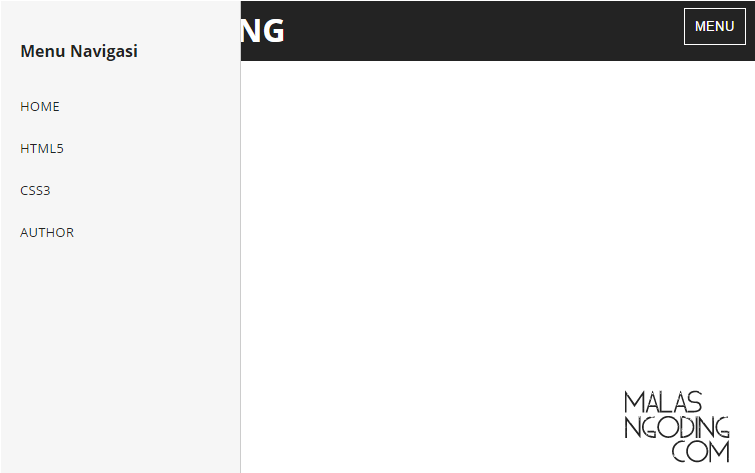
Cara Membuat Sliding Menu Dengan Css3 Dan Jquery Malas Ngoding

Belajar Web Design Membuat Menu Navigation Bar Webhozz Blog

Tutorial Membuat Menu Horizontal Dengan Css Anshoridotnet Mas Wahyu Anshori

Tutorial Lengkap Membuat Menu Navigasi Di Ojs Dengan Effek Css Sangu Ilmu

Mari Belajar Di W3school Demo Live Halaman Responsive Belajar Blog

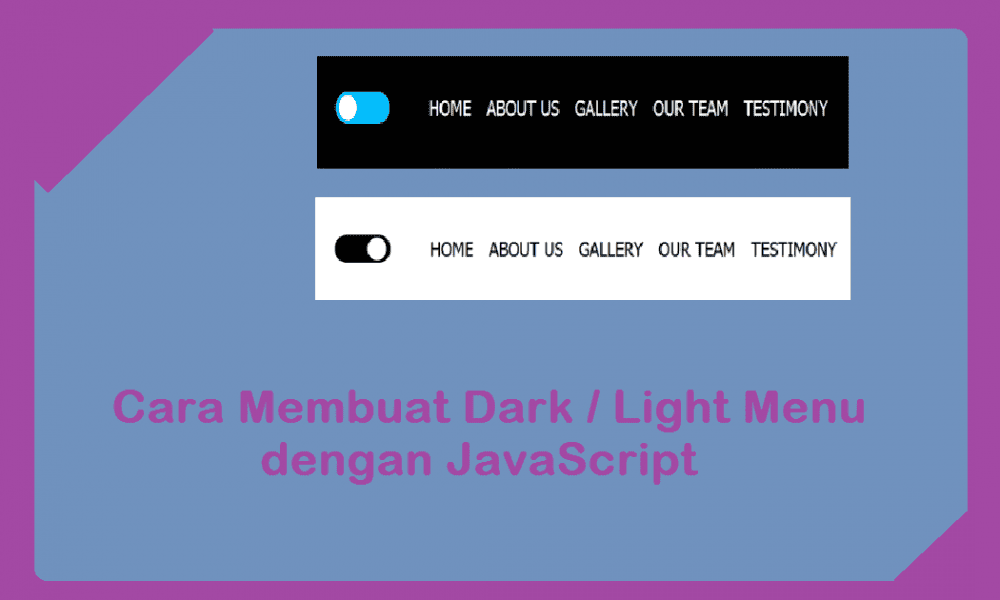
Cara Membuat Dark Light Menu Dengan Javascript Inwepo

Membuat Menu Navigasi Horisontal Dan Vertikal Pada Html

Tutorial Belajar Bootstrap 4 Part 18 Membuat Menu Navigasi Dengan Bootstrap Warung Belajar

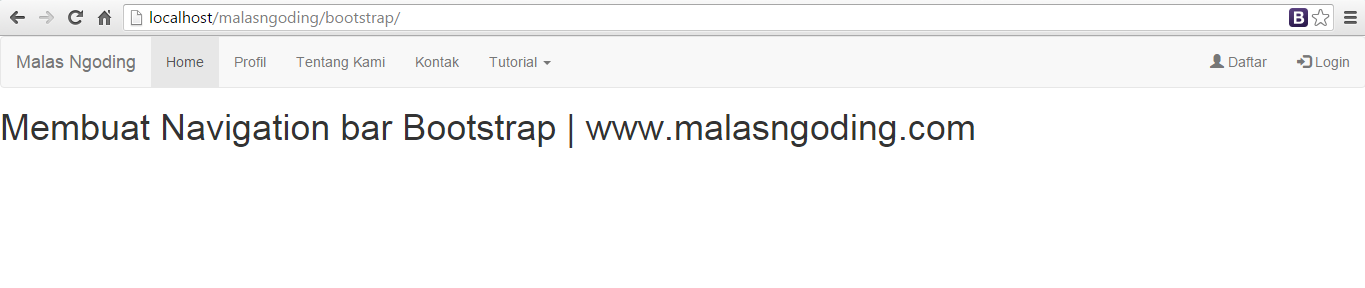
Bootstrap Part 12 Membuat Navigation Bar Bootstrap Malas Ngoding

Membuat Menu Navigasi Slide Dengan Html Dan Jquery

Membuat Menu Navigasi Slide Dengan Html Dan Jquery

Tutorial Belajar Bootstrap 4 Part 18 Membuat Menu Navigasi Dengan Bootstrap Warung Belajar

Membuat Menu Navigasi Dengan Bootstrap Reponsive S Widodo Com Digital Marketing Jasa Web Lampung

